您现在的位置是:网站首页> 编程资料编程资料
关于CSS中的display:table-cell使用技巧的几种应用CSS display属性的table表格布局基于display:table的CSS布局让HTML元素和像table一样css display table 自适应高度、宽度问题的解决
![]() 2021-09-07
1402人已围观
2021-09-07
1402人已围观
简介 display:table-cell属性指让标签元素以表格单元格的形式呈现,类似于td标签。目前IE8+以及其他现代浏览器都是支持此属性的,但是IE6/7只能对你说sorry了,本文将详细介绍,需要了解的朋友可以参考下
display:table-cell属性指让标签元素以表格单元格的形式呈现,类似于td标签。目前IE8+以及其他现代浏览器都是支持此属性的,但是IE6/7只能对你说sorry了,这一事实也是大大制约了display:table-cell属性在实际项目中的应用。
我们都知道,单元格有一些比较特别的属性,例如元素的垂直居中对齐,关联伸缩等,所以display:table-cell还是有不少潜在的使用价值的,虽说IE6/7不支持此属性,但是幸运的是,IE6/7一些乱糟糟的属性与渲染,我们可以其他方法实现同样或是类似的效果。
与其他一些display属性类似,table-cell同样会被其他一些CSS属性破坏,例如float, position:absolute,所以,在使用display:table-cell与float:left或是position:absolute属性尽量不用同用。设置了display:table-cell的元素对宽度高度敏感,对margin值无反应,响应padding属性,基本上就是活脱脱的一个td标签元素了。
二、display:table-cell与大小不固定元素的垂直居中使用display:table-cell让大小不固定元素垂直居中已经是很老的方法了,关于此应用,我已经在“大小不固定的图片、多行文字的水平垂直居中”这篇文章中有过介绍。
方便阅读,这里再次展示下代码:
结果如下图:
这里有个demo地址,里面有display:table-cell实现大小不固定图片垂直居中的效果展示,您可以狠狠地点击这里。
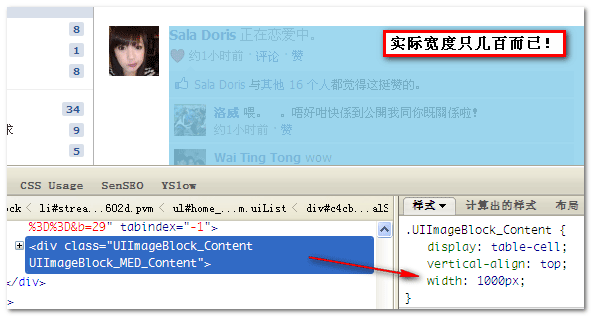
二、display:table-cell与两栏自适应布局就在前不久,看facebook好友动态列表页面前端代码的时候才发现原来display:table-cell可以用在两栏的自适应布局上。
虽然IE6/7不认识display:table-cell,但是亏了其一向自以为是的渲染与解析,我们可以很幸运的使用其他属性实现几乎一致的效果。
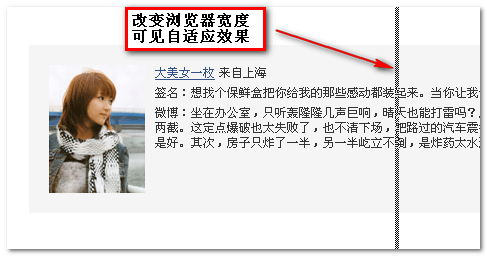
您可以狠狠地点击这里:display:table-cell下两栏自适应布局demo
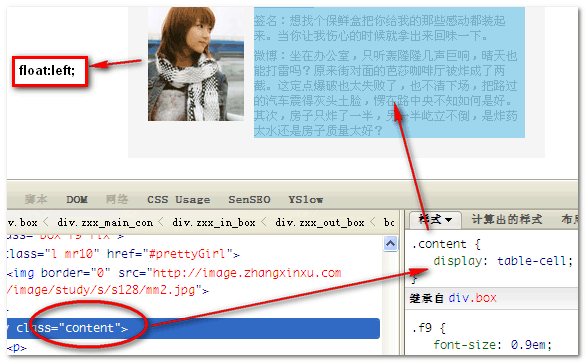
代码展示:
本例中,左侧为头像,右侧内容自适应。其中头像部分使用了float属性,左浮动,IE8+以及Firefox、Chrome、Opera等现代浏览器右侧使用了display:table-cell属性,结果就自适应了,很简单的代码,很神奇的效果。
OK,对于不认识display:table-cell属性的IE6/7呢?哦呵呵,很简单,使用display:inline-block属性代替display:table-cell就完全ok的啦!
原因在于:IE6/7下block属性的元素对inline-block属性是有反应,但是却不是纯洁的反应,而是怪蜀黍看到粉嫩小萝莉的一点邪念,就是让元素有个怪异的haslayout属性。//zxx:大家似乎都喜欢用haslayout解析一些老IE下的一些怪异现象,但我自己打心底里是不认同这个概念。
如果IE6/7是很标准的纯洁的解释inline-block属性的话,是无法实现自适应的,右侧的文字描述内容会跑到头像的下面,哦呵呵~~有点负负得正,以毒攻毒的意味。代码如下:
[code]display:table-cell; *display:inline-block;就万事大吉,收工回家了。
在本例demo中,右侧内容足够多,所以宽度完整的撑开了,如果内容有限,则宽度就是内容的宽度,此时想要让某个元素(例如关闭按钮)右侧定位就会有问题,解决方法就是定义一个非常宽的宽度,就像上面facebook截图中的CSS属性一样,所以,考虑到各种情况,更健壮耐用的CSS代码应如下:
或者使用:
这种两栏的自适应布局,不仅不要分别丈量与计算两列的宽度,连absolute自适应布局的头像宽度都不需要亮了,可以说是更加懒惰,更加直接的好方法。
三、display:table-cell下的等高布局table表格中的单元格最大的特点之一就是同一行列表元素都等高。所以,很多时候,我们需要等高布局的时候,就可以借助display:table-cell属性。说到table-cell的布局,不得不说一下“匿名表格元素创建规则”:
CSS2.1表格模型中的元素,可能不会全部包含在除HTML之外的文档语言中。这时,那些“丢失”的元素会被模拟出来,从而使得表格模型能够正常工作。所有的表格元素将会自动在自身周围生成所需的匿名table对象,使其符合table/inline-table、table-row、table- cell的三层嵌套关系。
举个例子吧,如果我们为元素使用“display:table-cell;”属性,而不将其父容器设置为“display:table-row;”属性,浏览器会默认创建出一个表格行,就好像文档中真的存在一个被声明的表格行一样。如果您还不是很理解,可见参见支付宝UED的“基于display:table的CSS布局”一文。//zxx:支付宝今年的招牌广告做得很赞的~~
实现等高布局,毫无疑问,display:table-cell是首选,这就好比鼹鼠,生下来就是为了打洞用的。考虑到匿名创建表格元素的问题,所有table-cell元素外一定要留有一个用来包裹的标签。于是,我们有类似下面的CSS代码:
结果在现代浏览器下(如下Firefox3.6下截图):
对于不支持display:table-cell属性的IE6/7浏览器,又当如何解决呢?
我们可以使用“补差等高法”,就是一个一个很大的margin-bottom负值配上一个同样大小的padding-bottom值,本例中为了实例需要,margin-bottom值就百来像素。显然,由于两者原理不同,难免需要用到hack,所以demo完整CSS代码如下:
认识display:table-cell属性的元素对margin属性不敏感,所以上面margin-bottom属性前没有加*号。HTML结构代码如下:
//zxx:“补差等高法”虽然有效,也有兼容性,但是会带来一些潜在的问题,不宜多用。
四、display:table-cell下的列表布局这里的列表布局专指横向repeat的布局,就像下图所示的:
一般这类布局都是使用浮动的。但是浮动布局的不足在于:一是需要清除浮动造成影响;二是不支持不定高列表的浮动。替代浮动布局的方法是有的,如果深究细节以及一些思想,方法还不少。其中有一个方法就是使用display:table-cell。
当然,说句心里话,将display:table-cell属性用在列表元素布局上,有点类似于张飞绣衣服,大马拉小车,优势并没有多大发挥,但是,毕竟也算浮动布局的一个备用替换方案。我的下一篇文章将会详细讲解浮动布局的替换方案,其中table-cell方法可以说是里面最不好的一个方法,本着过渡和热身的目的,这里只简单讲过。
可以看到即使模块高度不一致,也不会产生浮动布局可能产生的错位。
由于table-cell需要每行包裹一个独立的标签,所以,在后台repeat输出的时候,需要两次循环,而是列数是限死的(与浮动布局一样)。对于简单的列表,使用display:table-cell是很难看到什么优势的,但是,如果列表复杂,数据多,内容细,display:table-cell可能会像大S订婚的传闻那样让人震惊。
好,点到为止,就说这些。我的下一篇文章还会讲到此属性的布局的。
五、结语对于display:table-cell,我自己其实用的并不多,毕竟其特殊之处就在于垂直居中,等高,水平级联,匿名创建等特性,其他种种属性可以使用其他更好的display属性代替的。但是话说回来,不太使用display:table-cell属性的真正的原因可能是对该属性的了解的还不够深入,可能该属性本身是存在很多非常实用的应用,但是自己由于掌握不够而不知道。所以,要是哪位同行知道display:table-cell其他一些不错的应用的话,欢迎大力补充,不甚感谢!
最后,时间仓促,资质有限,文中要是有表述不准确的地方还望见谅,欢迎严厉地指正。
相关内容
- css属性让网页文字实现竖排的几种方法设置div背景透明的方法示例CSS实现div不设高度完全居中div自适应高度自动填充剩余高度详解DIV+CSS的命名规矩才能有利于SEO优化的实现方法DIV或者DIV里面的图片水平与垂直居中的方法详解如何用div实现自制滚动条div对齐与网页布局详解DIV+CSS实现电台列表设计的示例代码div+css实现带箭头的面包屑导航栏不定宽高的文字在div中垂直居中实现方法
- css 半透明 让IE6支持png图片半透明解决方法纯css实现背景图片半透明内容不透明的方法利用CSS3制作简单的3d半透明立方体图片展示CSS实现让文字半透明显示在图片上的方法css3实现背景图片半透明内容不透明的方法示例
- PNG8格式图片是不支持半透明等问题深入分析背景半透明效果CSS链接样式代码img 半透明 处理img加半透明背景实现思路及代码css 半透明 让IE6支持png图片半透明解决方法背景半透明最佳实践div背景半透明,覆盖整个可视区域的遮罩层效果 css 背景半透明最佳实践div背景半透明 覆盖整个可视区域的遮罩层效果利用js+css简单实现半透明遮罩弹窗DIV半透明代码 兼容主流浏览器CSS 半透明度设置归纳总结[Firefox,IE,Chrome,Safari]
- CSS伪类与CSS伪元素的区别及由来具体说明详解如何使用CSS3中的结构伪类选择器和伪元素选择器解析CSS中的伪元素及其与伪类的区别详解CSS中的伪类与伪元素及二者间的区别浅谈CSS伪类与伪元素CSS伪类和伪元素的区别详解css3 伪元素和伪类选择器详解CSS伪类/伪元素选择器整理css伪类伪元素域高级选择器的介绍浅谈CSS 伪元素&伪类的妙用
- ie10 css hack 条件注释等兼容方式整理针对主流浏览器的CSS-HACK写法及IE常用条件注释 css 条件注释区分非IE浏览器 css 条件注释使用指南 css 条件注释使用指南CSS教程:条件注释的格式以及作用CSS条件注释详解(根据不同浏览器加载CSS)
- 如何在class内写xsl标记注意事项CSS Transition通过改变Height实现展开收起元素从QQtabBar看css命名规范BEM的详细介绍css实现两栏布局,左侧固定宽,右侧自适应的多种方法CSS 实现Chrome标签栏的技巧CSS实现两列布局的N种方法CSS实现隐藏搜索框功能(动画正反向序列)CSS3中Animation实现简单的手指点击动画的示例详解CSS中的特指度和层叠问题详解overflow:hidden的作用(溢出隐藏、清除浮动、解决外边距塌陷)关于CSS浮动与取消浮动的问题
- ie6不支持两个连续并列class类名怎么解决浅谈原生页面兼容IE9问题的解决方案新版chrome浏览器设置允许跨域的实现css hack之\9和\0就可能对hack IE11\IE9\IE8无效css区分ie8/ie9/ie10/ie11 chrome firefox的代码解决CSS浏览器兼容性问题的4种方案常见的浏览器兼容性问题(小结)border-radius IE8兼容处理的方法浅谈遇到的几个浏览器兼容性问题base64图片在各种浏览器的兼容性处理 对常见的css属性进行浏览器兼容性总结(推荐)
- 用css margin去掉横排图片之间的间距CSS Transition通过改变Height实现展开收起元素从QQtabBar看css命名规范BEM的详细介绍css实现两栏布局,左侧固定宽,右侧自适应的多种方法CSS 实现Chrome标签栏的技巧CSS实现两列布局的N种方法CSS实现隐藏搜索框功能(动画正反向序列)CSS3中Animation实现简单的手指点击动画的示例详解CSS中的特指度和层叠问题详解overflow:hidden的作用(溢出隐藏、清除浮动、解决外边距塌陷)关于CSS浮动与取消浮动的问题
- js 解决隐藏与显示div的相关问题CSS Transition通过改变Height实现展开收起元素从QQtabBar看css命名规范BEM的详细介绍css实现两栏布局,左侧固定宽,右侧自适应的多种方法CSS 实现Chrome标签栏的技巧CSS实现两列布局的N种方法CSS实现隐藏搜索框功能(动画正反向序列)CSS3中Animation实现简单的手指点击动画的示例详解CSS中的特指度和层叠问题详解overflow:hidden的作用(溢出隐藏、清除浮动、解决外边距塌陷)关于CSS浮动与取消浮动的问题
- 如何用css代码实现有立体效果的表格CSS Transition通过改变Height实现展开收起元素从QQtabBar看css命名规范BEM的详细介绍css实现两栏布局,左侧固定宽,右侧自适应的多种方法CSS 实现Chrome标签栏的技巧CSS实现两列布局的N种方法CSS实现隐藏搜索框功能(动画正反向序列)CSS3中Animation实现简单的手指点击动画的示例详解CSS中的特指度和层叠问题详解overflow:hidden的作用(溢出隐藏、清除浮动、解决外边距塌陷)关于CSS浮动与取消浮动的问题





